TopNav är den lilla sidnavigeringen som ligger i toppen på alla sidor över hela FFU. Den har sett likadan ut i många år. Men nu har jag skrivit om koden till den, från grunden.
Här följer två jämförande bilder mellan den gamla versionen och den nya.
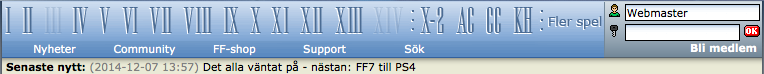
Före:

Efter:

Såg du någon skillnad? Nej, inte jag heller. Det är ingen skillnad. Designen är identiskt. Enda mikroskopiska skillnaderna man kan se är att text man skriver i login-formuläret fått lite marginal till vänster, ikonerna har justerat sina placeringar lite i samma formulär, och “FF-shop” har blivit “Final Fantasy”. Men annars är allt identiskt.
Vår förra TopNav var gjord som en iframe. Detta är en dålig teknik, den är speciellt dålig för sökmotoroptimalisering och sidan laddar lite saktare när sådant används. Så steg ett var att göra koden direkt på sidan och inte använda en iframe alls.
Inte heller var HTML-koden direkt semantiskt korrekt, eller direkt SEO-vänlig. Helt enkelt var koden väldigt ful. CSS:en var också väldigt dålig, upprepade väldigt många saker, och gjorde massa onödigt. Därför har bägge dessa skrivits om totalt från grunden. Samma utseende men så extremt mycket bättre (och modern kod istället för stenålderskod).
Sen så var den inte heller något mobilvänlig alls. Detta har också ändrats så att man kan få TopNav (utan login-funktionen dock) även på sin mobil. Ett stort lyft för våra mobilanvändare som behöver ta sig mellan våra olika spelguider.
Den nya lösningen är skriven in i vårt nya WordPress theme – “FFU2 – v1.5“. Trots att detta theme är byggt i PHP så använder faktiskt inte nya TopNav någon PHP alls. Jag tänkte lite långsiktigt och har skrivit koden så att allt baserar sig på bara JavaScript istället. Detta JavaScript anropar en fil på Windows-servern. Denna fil är skriven i klassisk ASP mest för att mycket kod redan fanns till detta och för att det är enda sättet att kunna kommunicera med Communityn som är helt lagad i det språket.
JavaScriptet börjar alla sidvisningar med att sända en fråga via Ajax till Windows-servern. Detta funkar vanligen inte, men genom att tillämpa CORS-principer så funkar allt nu fint. Windows-servern svarar med en JSON-fil som innehåller all data som behövs. Där står senaste nyheten vi har, om du är inloggad, och lite annan sån data. Dessutom – och detta är helt nytt – skickar vi med info om den senaste uppdateringen som gjorts på någon av våra guider. Så nu kan vi visa inte bara senaste nyheterna utan också senaste guide-uppdateringarna.
Denna JSON-fils data cachas också lokalt så att den genereras max en gång var 15 minut. Cachningen är global också, inte per besökare.
En annan liten fin detalj är att TopNav förut gjorde många http-request på grund av alla de små ikonerna, till communityns inloggnings-formulär bland annat. Detta är nu löst genom att jag slagit ihop alla ikoner till en enda “tilemap”-fil som istället får placera ut ikonerna genom att flytta på en bakgrundsbild och sedan “klippa bort” de ikoner som faller utanför.
Många roliga tekniker insprängda i en enda liten “modul” med andra ord. Nu återstår bara att byta ut alla Windows-sajternas gamla TopNav-kod med denna nya. Sen kommer jag hata TopNav lite mindre ;P
Och ja, FF-shoppen är nerlagd. Jag ska komma med mer info om det sen, men det var på tiden att klippa bort den döda grenen från FFUs träd.