Nej då vi har inte somnat sedan sist. Vi jobbar vidare för fullt. Det som varit fokus i hela 2019 har varit att skriva färdigt nya FF7-guiden, för första skivan. I samma släng så såg vi behov för fler designelement för att kunna lyfta fram viktig information, Side Quests med mera. Detta skapade vi och har lagt in i vårt guide-theme i början av detta år.
FFU2 v1.7
Nu idag släppte vi samtidigt version 1.7 av vårt guide-theme. Det innehåller mest förbättringar för mobilanvändarna, buggfixar, samt bättre sök, samt stöd för EndNav via vårt plugin.
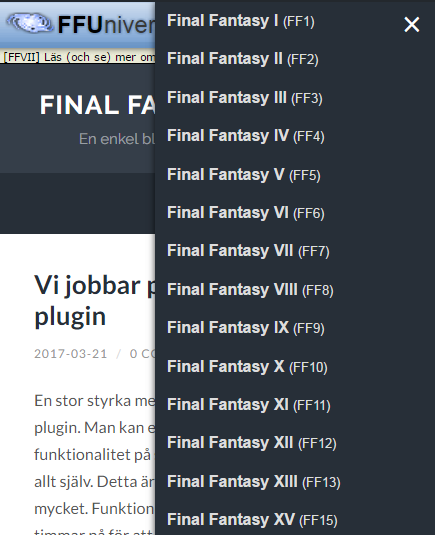
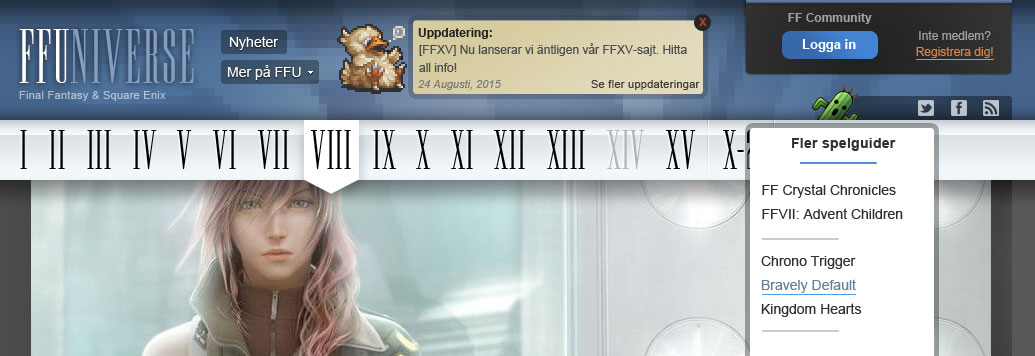
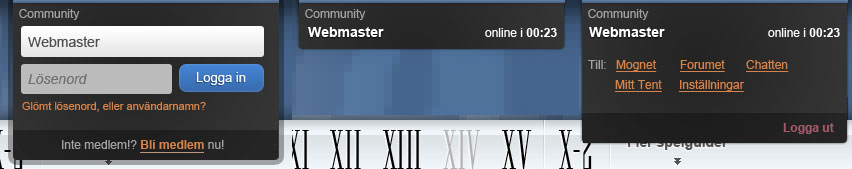
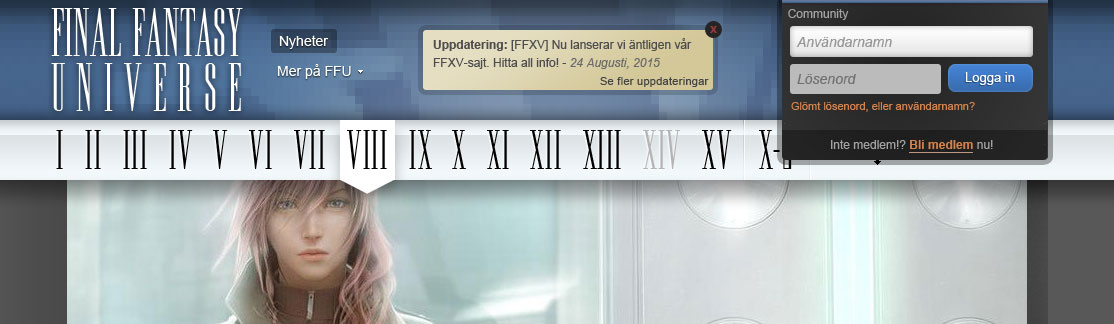
Vi tog också tag och gjorde några mindre knappt märkbara förbättringar på vår TopNav.
EndNav
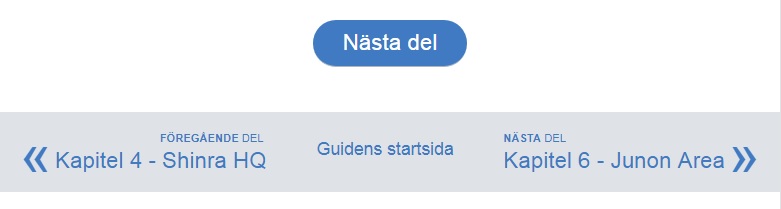
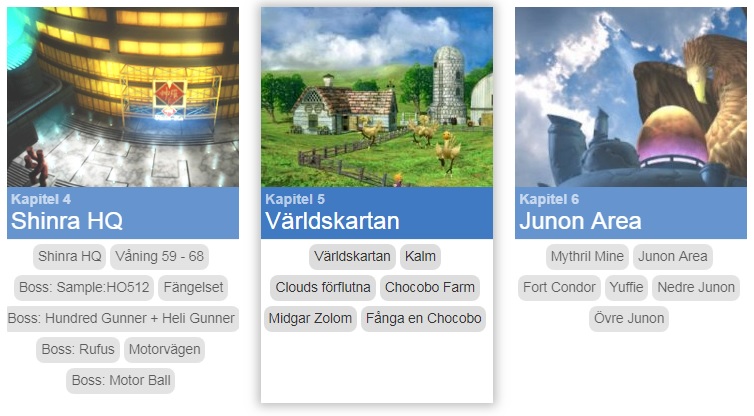
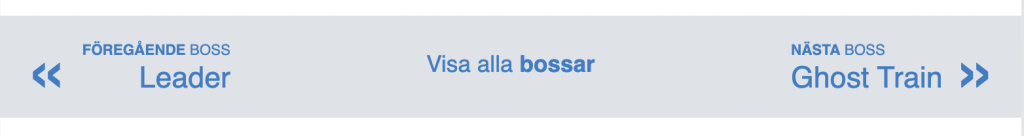
FFUs footer/endnav har spretat i sin design väldigt. Varje sida har gjort den på sitt sätt. Du kan tro det varit jobbigt att ändra något i den. Men nu äntligen har vi flyttat den helt in i vårt wordpress-plugin så att de automatiskt läggs till alla våra guider, med kod från endast en källa.
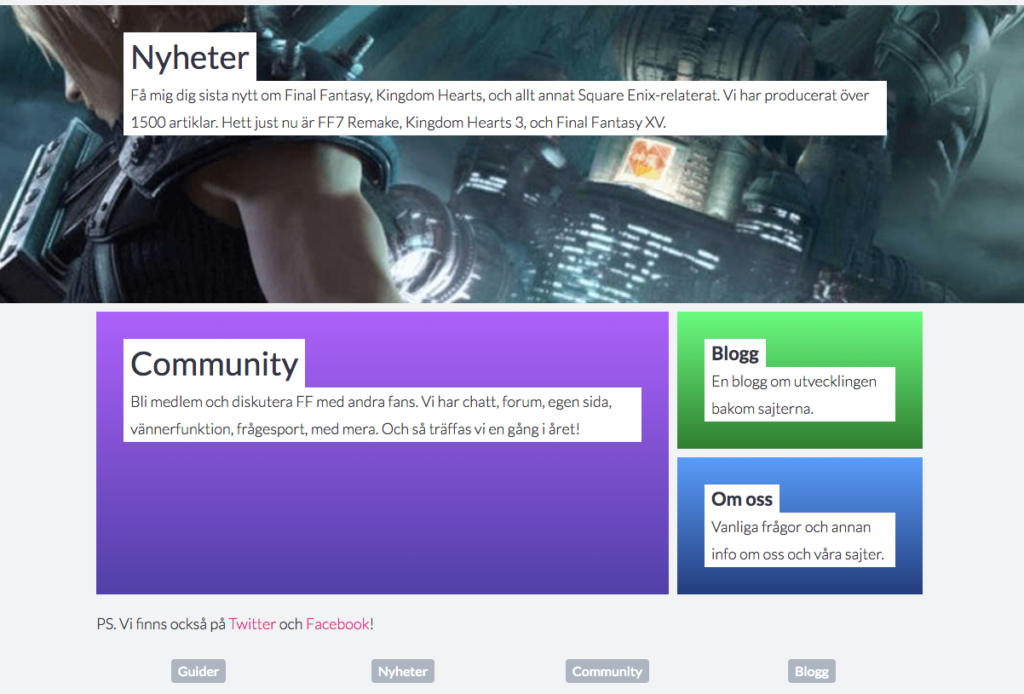
Vi har tre olika footers, den på guidesajterna, den ljusare på guideväljaren (startsidan) samt så alla andra (upp till 10 olika). Alla dessa har ersatts av en av de två varianter vi utvecklat. Vi har en guide-variant, som passar bäst på guiderna, och en ljusare och mindre variant till alla andra sajter. Alla våra sajter som kör i WordPress har nu en av dessa, de andra får leva vidare tills de dör, utan underhåll.
Som bonus förbättrade vi designen på bägge dessa varianterna. De blev luftigare och mer polerade, samtidigt optimerade vi dem så mycket vi kunde genom att ersätta gamla bakgrundsbilder med CSS, eller bara helt enkelt tog det bort. Samtidigt har vi förbättrat väldigt för mobilanvändarna, de har tidigare oftast inte ens sett footern, nu får de den, i responsiv design.
Vi kan också bjuda på flera små enkla men klädsamma animationer, och för att balansera det annars vita och blå FFU: massa starka färger.
Bye Bye Windows (snart…)
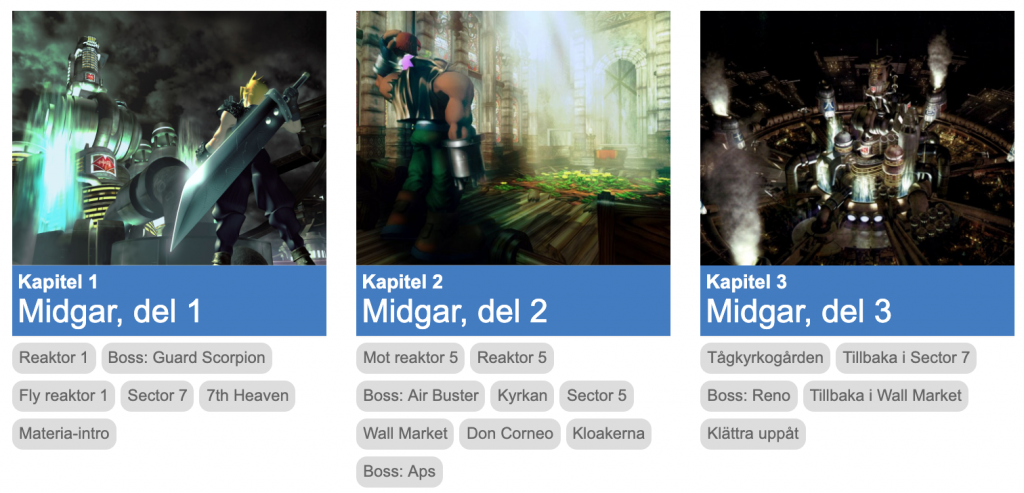
Ett av våra största projekt, som hållit på under flera år, är flytten från Windows-servrar till PHP och WordPress. Det återstår just nu bara 4 guider och communityn, och så några sista småsidor med funktioner på www. I dagarna har vi tagit ett stort lyft för att flytta den gamla sidan som listade alla sajterna uppdateringar, den ligger nu på guidernas startsida och kan visa sista ändringarna i ett snyggt format. Man kan antingen se uppdateringar för alla guider, eller via länk från en guide se endast vad som är relevant för den. Trots att de flesta inte kommer behöva den sidan så är den värd en titt, den är riktigt snygg. Ännu en sida från Windows-servrar kan tas bort.
Utvecklingsflyt
Störst grund till att vi lyckas rulla ut så här relativt stora ändringar samtidigt utan märkbart antal buggar är vårt förbättrade arbetssätt på lokal maskin. Vi använder först Local (från Flywheel) som kör WordPress och databas lokalt. På detta sätt kan vi simulera hela FFU i en trygg miljö innan nåt läggs ut. Sen så versionshanterar vi allt genom BitBucket (genom VScode) och när det är dags att lansera något kör vi bara en git pull på servern via SSH och alla ändringar lanseras i en stöt. Tänk att vi jobbade på ett mer manuellt sätt förut … hemsk tanke.
Framtiden
För resten av 2020 planlägger vi att få flytta de där fyra sista sidorna så att det mesta av gammal asp-kod kan tas bort. Vi fantiserar också massor om en helt ny design till guiderna, trots att den utvecklats massor över åren så är den i grund och botten 8 år gammal! Kanske dags för nåt nytt. Men det är ett stort projekt så vi får se.