I vårt WordPress-Theme (version 1.5) av FFU så har vi ett flertal olika mallar att välja på för våra sidor. Alla med lite olika funktionalitet.
Jag har nu programmerat två helt nya mallar, bägge med en varsin funktion som jag tror avsevärt kommer underlätta det för besökarens jakt på information. Än så länge är det bara vår FF7-guide som aktiverat dessa nya mallar, men möjligheten finns att använda dem på alla våra spelguider som körs i WordPress.
Automagisk innehålls-meny
Den första är ganska enkel i sin funktionalitet, men var oerhört tidskrävande att göra manuellt. För att inte tala om oerhört lätt att göra fel!
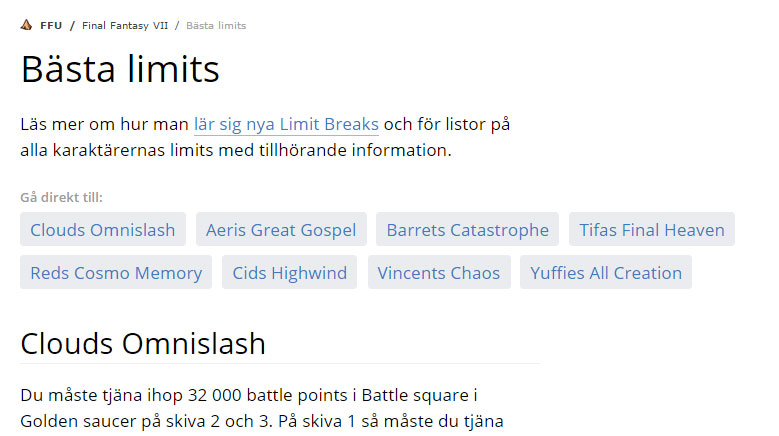
De sidor med denna funktion aktiverad får en meny genererad automatiskt av koden. Den ser till att markera upp alla rubriker på sidan med ett litet “ankare” och sedan skapa en meny precis innan den allra första sidorubriken. Denna meny innehåller så namnen på alla rubriker på sidan, t.ex. “Clouds Omnislash”. Klickar man på den så scrollar man smidigt ner till just denna text.

Det har aldrig varit enklare att hitta till rätt innehåll på FFU än nu!
Automagiskt innehålls-filter
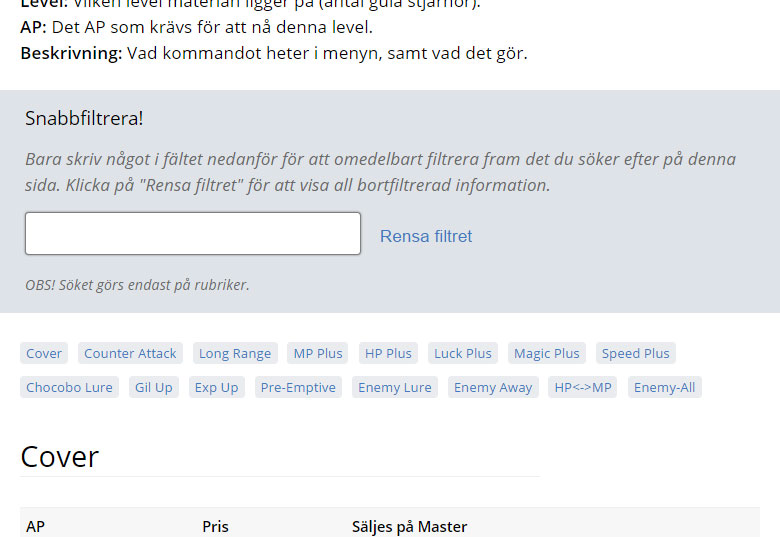
När du står inne på en av sidorna med massa text på så blir det fort svårt att hitta till rätt information. Tänk dig alla Materia-sidorna. Hur ska du hitta den materia du är ute efter? Jo, du scrollar sakta ner för sidan och läser igenom alla rubriker. Men oftast vet du ju exakt vad du söker. Ja, de smarta har listat ut att alla webbläsare har en inbyggd sökfunktion som de använder. Men den träffar ju på precis all text på sidan.
Så vi byggde en egen filter/sökfunktion! Denna kunde man omöjligt ha lagt upp själv som skribent.
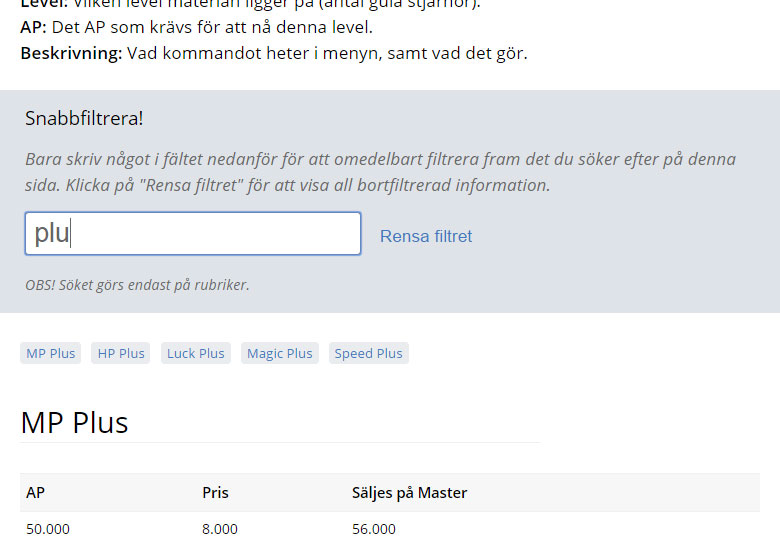
Överst på sidan kommer en sökruta upp. Bara skriv så filtrerar vi bort allt som inte matchar i realtid. Skriver du in “Plu” så visas bara materior som innehåller “plu” någonstans i titeln.

Precis under sökrutan finns också en smidig meny med snabblänkar och också den filtreras samtidigt som du söker. Så du ser alltid vad det är du får träff på, och du kan enkelt bara klicka på något för att hoppa vidare.

Glöm dock inte att klicka på “Rensa filtret” för att visa alla materior som dolts efter ett sök.
Bägge dessa funktioner är i testfasen, och det återstår lite jobb med dem på mobil-versionen av sajten. Men testa dem gärna och kom med dina synpunkter! Filter-funktion finns bara på Independent Materia-sidan, medan den automagiska menyn finns på nästan alla sidor där den behövdes, till exempel på sidan som visar hur man får alla karaktärers bästa limit breaks.