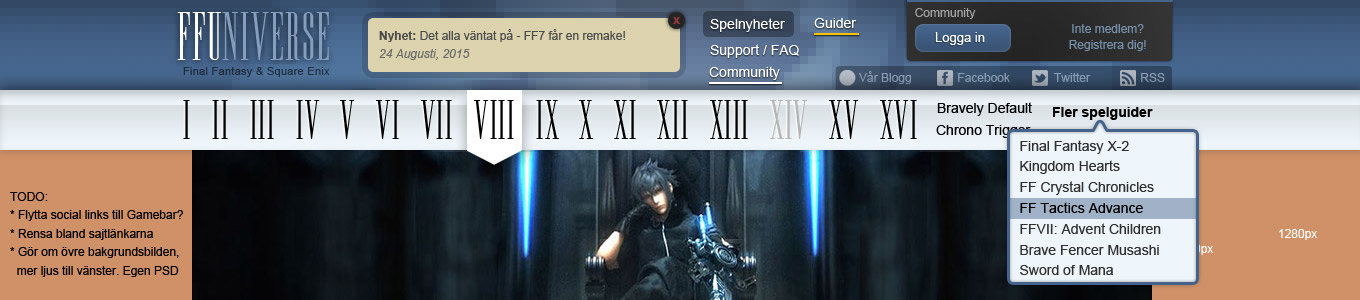
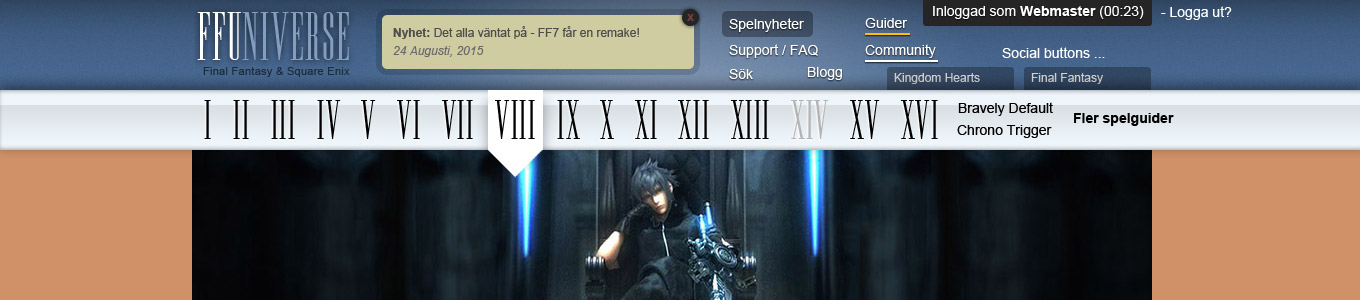
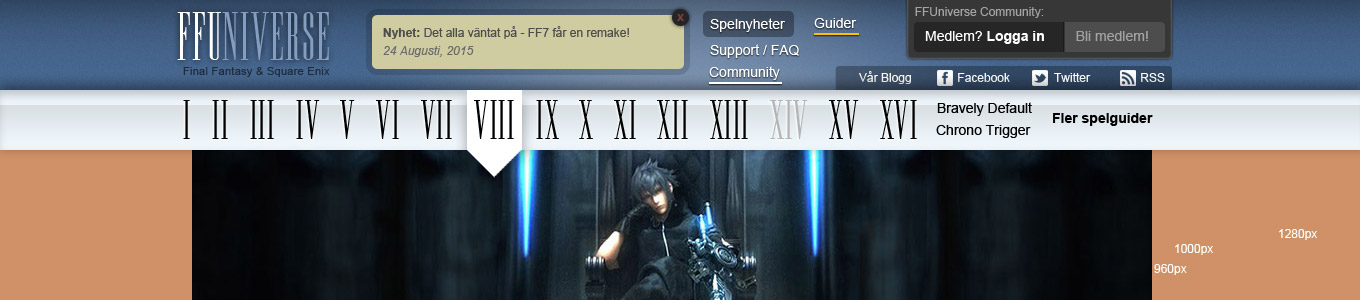
Sent igår gjorde jag en liten justering på det vi kallar för “TopNav” på FFU. Det är den meny högst upp på alla våra sidor som länkar till alla våra spelsajter, communityn, senaste nyheten, och lite annat smått och gott.

För många herrans år sedan fanns inte TopNav, och efter första lanseringen så är vi nu uppe i en tredje design. Denna design har vi haft – med endast minimala förändringar – i långt över 5 år (jag håller inte ens räkningen). Internt har jag kallat den “TopNav3”.
För många år sedan uppdaterades länklistan med spel, Kingdom Hearts 2 (KH2) tog plats i menyn. Men den länkade direkt till Kingdom Hearts 1-sajten. Väldigt förvirrande. Någon KH2-sajt kom aldrig. Efter några år så störde detta mig bara mer och mer.
Så nu igår tog jag bort KH2-länken och la istället in en inaktiv FFXIV-länk (FF14). Alltså en länk som inte kan klickas på, men den ligger där och syns, och tar plats. Sajten finns inte, den är inte påbörjad, inte ens i min fantasi. Men ett spel i originalserien som faktiskt är släppt hör ju minst sagt hemma i vår meny med FF-spel, eller hur?
Men det är fan inte enkelt med dessa gamla system jag lämnat efter mig. År av uppdateringar, och lite för komplicerad struktur, har gjort sina avtryck. Det underlättar ingenstans att FFU är ett gigantiskt lapptäcke av olika eror av teknik, olika språk, olika kunskap, byggt som tegelstenar försiktigt staplade ovanpå varandra under nu snart 17 års tid.
FFU tuffar och går på två helt olika servrar – en Windows, en UNIX. Dessa servrar snackar tre olika programmeringsspråk – ASP classic och ASP.NET, respektive PHP. Detta är problem ett. Eftersom TopNav inte bara är en länklista utan även utför en massa saker i bakgrunden (bland annat kollar att du är inloggad på Communityn) så måste den programmeras i alla dessa tre språken! Vi har spelsajter på alla av dem nämligen.
Så, då sitter vi med 3 stycken TopNav. Men sakta i backarna, vi borde ju faktiskt ha en till, eftersom varför inte liksom. Vissa av våra spelsajter har så gammal och dålig HTML-kod, vi snackar Tables-styrd design, inte ens HTML 4.1, definitivt inte Strict, och garanterat väldigt väldigt “quirks mode” (när koden är så dålig att webbläsarna får svårt att tolka den). Ja till dessa sajter måste vi ha ytterligare en TopNav-kod.
Sen har vi alla stilmallar (CSS) till detta, det är två olika filer. Med nästan lik kod. En för de riktigt gamla sajterna och en för de nya.
Alla filer är sedan utspridda lite hursomhelst, så man får gräva runt ordentligt för att hitta allt. Jag glömde till exempel i över ett år att Nyhetssajten kör en egen TopNav, så länken till nya FF7-sajten kom aldrig på plats.
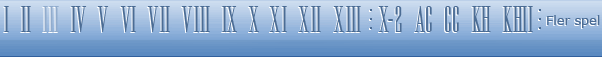
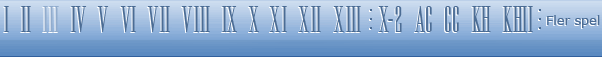
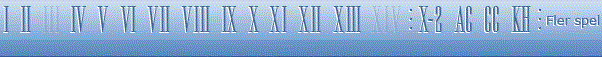
En ren mardröm är detta att uppdatera. Först ska man hitta den bakgrundsbild som innehåller de romerska siffrorna för alla spelen. Jaha, på servern ligger två exemplar av denna gif-bild, och en jpg-bild med samma namn. Vad nu då?! Jag ser i CSS-filerna att det är en av gif-bilderna som används, så jag gör ett slag för mitt framtida jags sinnesro och raderar de andra filerna.
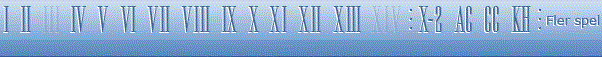
Men nu att lägga till ett spel i menyn är inte jättelätt, jag behöver lägga in XIV som en inaktiv länk. Först tänker jag – inga problem, TopNav har redan ett X, ett I, och ett V, så jag kan klippa och klistra. Men de är aktiva, mitt XIV ska vara inaktiv. Allt ser fel ut. Så jag tänker att någonstans måste jag ju ha mitt original, en Photoshop PSD-fil som är mallen till TopNav. Jag letar och letar och letar. Och letar. Ingenstans. Filen finns inte. Så jag får improvisera. Jag gör om gif-bilden till min nya PSD-mall (och döper den noggrant till “TEMPLATE: topnav3.psd”, så som jag satte i system på absolut alla mina filer då nya guidesajterna designades).
Men jag får improvisera stilen på den inaktiva “XIV” lite, jag har ju inte kvar fonten eller något för att generera bokstäverna från grunden, och det hade behövts om jag skulle behålla exakt den stil de hade innan. Jag klipper helt enkelt ut “KH2” ur bilden, och flyttar sen hela högerdelen mer åt höger så att plats lämnas åt mitt “XIV”. Det får plats, och det blir fint. Men nu ser jag att designen på det inaktiva “III” står helt ut. Där råder den gamla designen fortfarande. Så här blir det att klippa ut även den, och sedan genom att klippa och klistra in “I” tre gånger och slå ihop dem så får jag en ny fin länk.
Nu ser allt bra ut. Nu ser allt likt ut. Nu är XIV med i menyn, och designen på de två inaktiva länkarna är likadan, och KH2 är borttaget.

Dessutom störde jag mig på att klickytan på “I” ute på FFU började liksom en bit in i I:et, 3 pixlar in närmare bestämt. Så även detta korrigerade jag, till min egen fröjd.
Men det var väldigt många filer att uppdatera och hålla koll på, och sedan testa. Så det gäller verkligen att ha tungan rätt i mun. Bara dessa små ändringar tog ett par timmar, och då har jag ändå dokumenterat ganska gott för mig själv hur man ska göra. Utan det hade jag nog återigen missat nåt.
Så, verkligen, om jag nångång i framtiden ska designa en ny TopNav, då ska jag lägga mycket krut på att inte behöva uppdatera dess kod på mer än ett ställe (två med stilmallen).